Are you looking for ways to improve the load speed of your WordPress site to convince your readers to click onto the next post and continue reading? Hopefully your answer is yes as your goal as a blogger is to maintain time on page and to get people to move from post to post as this helps build your site up to search engines like Google.
What is the Flying Pages WordPress Plugin? Flying Pages is an plugin aimed at helping your website start pre-loading resources when the intention of a click is noticed, this helps to speed up the perceived page load speed since the content can be loaded prior to the click to visit the content.
So since this is an excellent option to help load additional pages within your site lets discuss more how it works and how should you configure it for maximum benefit with the lowest server impact? Let’s dive into this now by explaining who made the plugin and how you can find out more from him!
Gijo is a whiz with making WordPress fast and has an amazing blog you should go read to learn more on the subject, WP Speed Matters. He also runs a Facebook group for speed tweaking and personally puts in a lot of time to help answer questions or provide knowledge when issues arise.
So to explain in a bit more detail the Flying Pages plugin tells your site to start loading assets for the next page which helps subsequent page load times. This way you can start loading heavy content prior to ever clicking to visit.
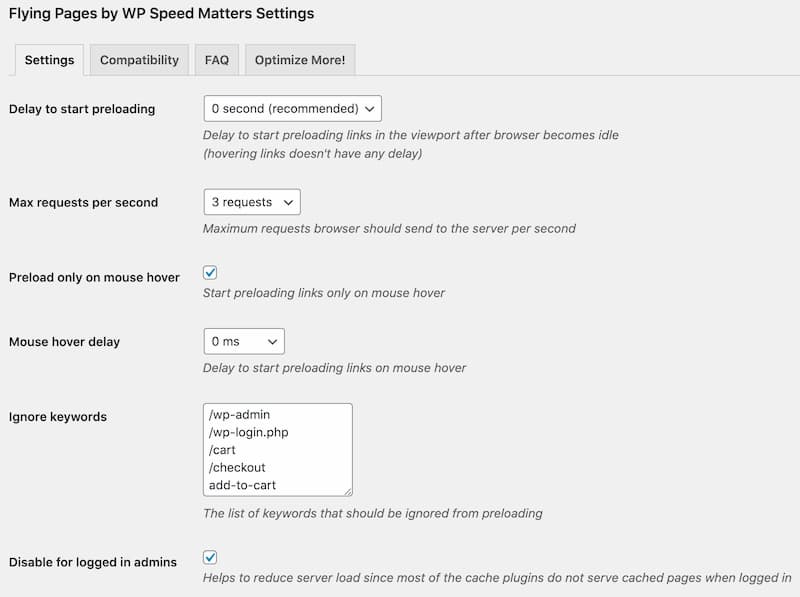
It offers a few options only for configuration, it doesn’t have pages of settings like other plugins and is very focused on the intent. The options included are: Delay to start preloading, max requests per second, preload on mouse hover, mouse hover delay, and what keywords to ignore.
I configure this plugin specifically to limit overall stress on the server and the client but to help manage loading when the user is showing intent to view content.
The way I describe below for set up it doesn’t cause huge loads when you run it through a Pagespeed website like PageSpeed Insights, GT Metrix, or similar tools.
If you set preload to just load when the link exists, without using hover, you will see very wacky scores from pagespeed tools as this will all be loaded and scored.
I set the delay to 0 seconds as I do want preloading to start as soon as the hover event occurs. Setting to 3 requests per second means it uses very little background resources, if you have powerful hosting you may be able to increase this to gain faster loads.
Ensure you set the Preload to only exist when your user hovers the mouse over the link as this way you don’t have an impact against page load scores and it doesn’t have a visible impact on your visitors.
I set the mouse hover delay to 0ms to have it start the preload super fast and ensure that if they click fast that many files are already loaded and they can pop in fast.
For ignored keywords, you want to have this be things like your shopping cart and other things which may have chains of items that could lead to thousands of downloaded files that are fully unnecessary.

This is a core plugin that I run on every site as it increases the ability to keep people on the site as long as possible and since I like to run ads the longer duration that the site is loaded and being read the better for my income.
I would suggest you give this a try and add it to your website and then let tests run and see if it provides you the same benefits that I see from it.
Adding share icons to your site can be frustrating due to lack of support or the addition of too many misc features, Novashare is built for speed and need.
When building your niche website you want to install the minimum amount of plugins possible while providing maximum value to your visitors.
Scriptless Social Sharing is a simple and easy way to add the main social sharing icons to your blog without causing the hated slow loading.
If you are building an Amazon Affiliate niche website then having a feature rich plugin to partner on that journey is a MUST!
I think that it can be used to help any affiliate marketer make a solid website that is visually stunning and helpful towards getting those conversions!
I get irritated when I link back to my old posts and I get a pingback I have to delete from within comments, this will help you disable them overall.