Please use the features now in the theme instead of this method as this is now been streamlined within the Acabado Settings.
One of the things I hear about the most on Acabado is the need to change buttons but as this is buried in the theme people experience issues. I found a good answer in using a plugin which replaces the text before sending to render on the visitors site.
We are going to need to install the plugin below which will allow you the ability to change out the text to show the new button text on the front end.
This plugin replaces the HTML value so you will want to find what the HTML renders or use the examples below and you can replace out your text starting today.

All you want to do is work on finding the HTML code from the front end and choose the replacement text for it.

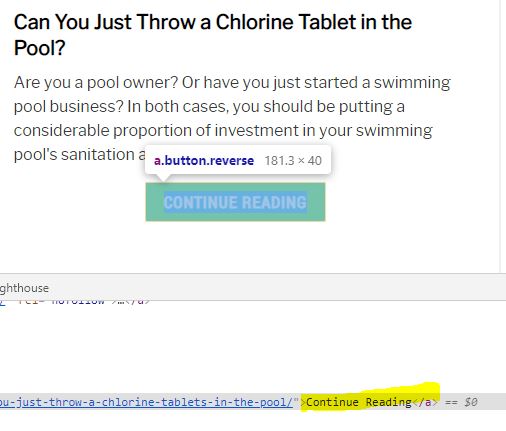
So to make this change you want to use a browser like Chrome where you can inspect the button. You can right click on the button and click [ Inspect ]

Find where the text is and the surrounding HTML code like:
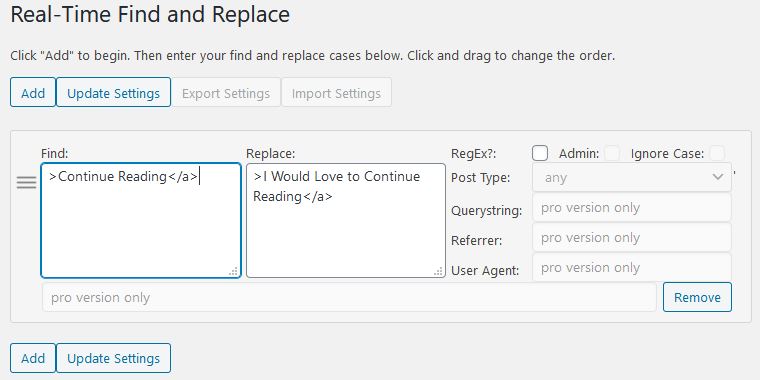
>Continue Reading</a>And add this to the before section on the plugin. This is the HTML you are aiming to replace with the plugin.
In your after you want to have the HTML but replace out the text with the text portion you want to keep.
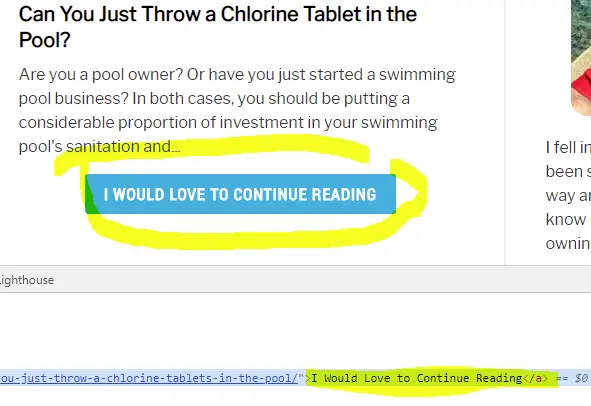
>I Would Love to Continue Reading</a>
This is replaced instantly so it shouldn’t have any page delay.

This main benefit would be that you could technically replace any HTML in this method but you need the containing elements as it doesn’t just replace normal text itself.
The rating stars in Acabado have no ability to change within the controls. We cover how to use the Custom CSS option to modify and set the color manually.
Acabado has SEO functionality baked into the theme which can cause issues when you like to use Yoast, Rank Math, or other SEO plugins.
This is a tweak specifically to allow you the ability to make your category and tag pages look much more structured and professional, hopefully you like!