For many who choose to run Carbonate they find they are limited by the missing sidebar area that is there on many websites for desktop browser use.
While we are moving to a world built on and for mobile devices the desktop still runs solid volume and can provide a good chunk of income that is current missing in Carbonate.
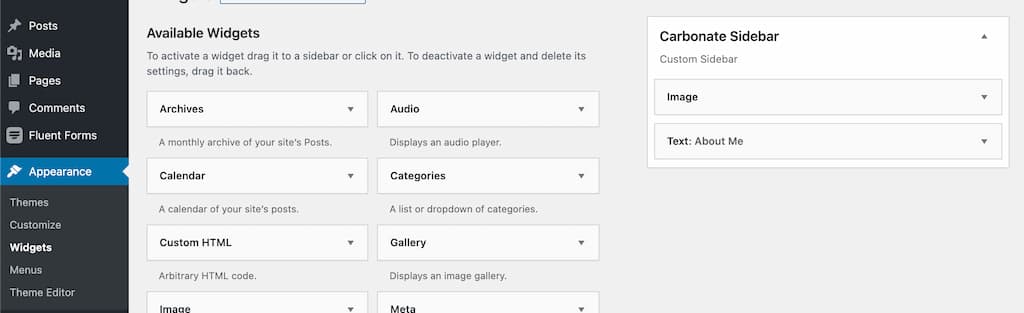
Well today I took and put together code that gives you a sidebar area that Matt provides once you buy the theme but made conversions to get you a sidebar area that is driven by the normal Appearance -> Widgets area.
This allows you to install and add the plugins and extensions to the sidebar you would on virtually any other theme while maintaining the impressive speed benefits to Carbonate.
For this you need to add some code to the functions.php file that creates the sidebar, adds it to the Appearance and Widget area to allow you to add on the blocks you want to show on your posts.
Find this section in the functions.php:
add_action( 'wp_enqueue_scripts', 'theme_styles');and paste the code below after that line.
function my_custom_sidebar() {
register_sidebar(
array (
'name' => __( 'Carbonate Sidebar', 'Carbonate' ),
'id' => 'custom-side-bar',
'description' => __( 'Custom Sidebar', 'Carbonate' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'my_custom_sidebar' );Which will then look similar to this:
add_action( 'wp_enqueue_scripts', 'theme_styles');
function carbonate_custom_sidebar() {
register_sidebar(
array (
'name' => __( 'Carbonate Sidebar', 'Carbonate' ),
'id' => 'custom-side-bar',
'description' => __( 'Custom Sidebar', 'Carbonate' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'carbonate_custom_sidebar' );
?>Now that we have added the sidebar as a function for the theme we need to add the area to place the block. This is pretty easy as you will just need to replace the code from the example Matt G provides:
<aside>
Sidebar
</aside>With the following code:
<aside>
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?>
<?php dynamic_sidebar( 'custom-side-bar' ); ?>
<?php endif; ?>
</aside>Which will end up looking similar to this:
<div class="col-lg-4">
<aside>
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?>
<?php dynamic_sidebar( 'custom-side-bar' ); ?>
<?php endif; ?>
</aside>
</div>All that is needed at this point would be to flush any caching you use and you will have a functioning sidebar that is driven by your widgets you choose to add.

If you find this helpful please feel free to donate spare change (if you can) over here.
In this short tutorial we go through the steps to add a previous and next post option onto your homepage to allow moving to older or newer posts.
Yoast has lately had numerous issues lately with de-ranking content because of changes they made within their plugin, RankMath is new and exciting for SEO.
When you use Carbonate you have a very basic streamlined theme built for providing access to a few categories but no tags, today I changed that for PBI!
Today we are looking at how to change the date field from a static date to a more human friendly relative time (eg 6 months)
Use this code to add a very easy and functional disclaimer of affiliation to your posts making sure to keep you safe from Amazon TOS violations and FTC fines.